In the world of React development, state management can often become a complex and daunting task, especially when building large-scale applications like e-commerce platforms. While solutions like Redux and the Context API have been popular choices, there’s a rising star in the state management ecosystem that deserves your attention: Zustand. In this post, we’ll explore how Zustand can simplify your state management in a React e-commerce application, providing a cleaner, more efficient alternative to traditional approaches.
What is Zustand?
Zustand, which means “state” in German, is a small, fast, and scalable state management library for React. It offers a hook-based API that makes it incredibly simple to use with functional components. Unlike the Context API, Zustand doesn’t require providers, leading to cleaner and more maintainable code.
Why Choose Zustand for E-commerce?
E-commerce applications often involve complex state management scenarios, from managing shopping carts to handling user authentication. Zustand shines in these scenarios for several reasons:
- Simplicity: Zustand’s API is straightforward and easy to understand, reducing the learning curve for developers.
- Performance: It only re-renders components when specific subscribed state changes, leading to better performance in large applications.
- Flexibility: Zustand allows you to easily combine or split stores as needed, perfect for modular e-commerce architectures.
- DevTools Integration: It integrates well with Redux DevTools, making debugging a breeze.
Understanding Zustand’s Architecture
Before we dive into implementation, let’s understand the core concepts and architecture of Zustand:
-
Store: In Zustand, a store is a hook that contains state and methods to update that state. You can think of it as a self-contained module for a specific slice of your application state.
-
State: This is the data stored in your store. It can be of any type - objects, arrays, primitives, etc.
-
Actions: These are methods defined within the store that allow you to update the state. They’re similar to Redux reducers but more flexible and easier to define.
-
Selectors: These are functions used to extract specific pieces of state from the store. They help in optimizing re-renders by ensuring components only update when the specific data they need changes.
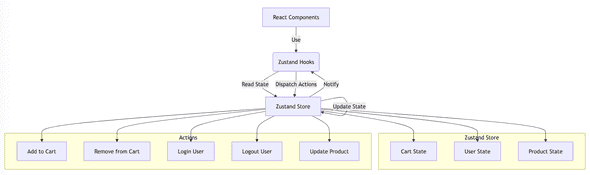
Let’s visualize how these components work together in a Zustand-powered e-commerce application:

This diagram illustrates how Zustand simplifies state management:
- React components interact directly with Zustand hooks to read state and dispatch actions.
- The Zustand store contains all the state (Cart, User, Product) and actions.
- When an action is dispatched, it updates the state in the store.
- The store then notifies the hooks of the state change, which in turn update the components.
Why Zustand Doesn’t Need Providers
One of Zustand’s key advantages is that it doesn’t require providers. But why is this significant? In traditional state management solutions like Redux or React Context, you typically need to wrap your application (or a part of it) in a provider component:
<Provider store={store}>
<App />
</Provider>This can lead to:
- Unnecessary complexity, especially in smaller applications
- “Prop drilling” when you need to pass the store down through multiple component levels
- Potential performance issues due to unnecessary re-renders
Zustand, on the other hand, uses hooks to directly connect components to the store. This means:
- No need for provider wrapping
- Any component can access any store at any time
- More granular control over which components subscribe to which parts of the state
Building Blocks for an E-commerce Application
Now that we understand the architecture, let’s consider what building blocks we need for our e-commerce application:
-
Cart Store:
- State: Array of items in the cart
- Actions: Add item, Remove item, Clear cart
- Selectors: Get cart total, Get item count
-
User Store:
- State: User object, Authentication status
- Actions: Login, Logout, Update user details
- Selectors: Get user name, Check if authenticated
-
Product Store:
- State: Array of products
- Actions: Fetch products, Update product details
- Selectors: Get product by ID, Get all products
By separating our state into these distinct stores, we create a modular architecture that’s easy to understand and maintain.
Setting Up Zustand in Your E-commerce App
Now that we have a solid understanding of Zustand’s concepts and our application’s needs, let’s start implementing. First, install Zustand:
npm install zustandCreating a Cart Store
One of the core features of any e-commerce application is the shopping cart. Let’s create a Zustand store to manage our cart state:
import create from 'zustand'
const useCartStore = create((set, get) => ({
items: [],
addItem: (item) => set((state) => ({
items: [...state.items, item]
})),
removeItem: (itemId) => set((state) => ({
items: state.items.filter(item => item.id !== itemId)
})),
clearCart: () => set({ items: [] }),
getTotalPrice: () => {
return get().items.reduce((total, item) => total + item.price, 0)
},
getItemCount: () => get().items.length,
}))
export default useCartStoreIn this store, we’ve defined:
- A state variable
itemsto hold our cart items - Actions to add items, remove items, and clear the cart
- A method to calculate the total price
Managing User State
Another crucial aspect of e-commerce applications is user management. Let’s create a store for user-related state:
import create from 'zustand'
const useUserStore = create((set) => ({
user: null,
isAuthenticated: false,
login: (userData) => set({ user: userData, isAuthenticated: true }),
logout: () => set({ user: null, isAuthenticated: false }),
updateUser: (updates) => set((state) => ({
user: { ...state.user, ...updates }
})),
}))
export default useUserStoreThis store includes:
- State for the user object and authentication status
- Actions for login, logout, and updating user data
Product Store
Finally, let’s implement our product store:
import create from 'zustand'
const useProductStore = create((set, get) => ({
products: [],
fetchProducts: async () => {
// Simulating an API call
const response = await fetch('/api/products')
const products = await response.json()
set({ products })
},
updateProduct: (productId, updates) => set((state) => ({
products: state.products.map(p =>
p.id === productId ? { ...p, ...updates } : p
)
})),
getProductById: (id) => get().products.find(p => p.id === id),
getAllProducts: () => get().products,
}))
export default useProductStoreUsing Zustand Stores in Components
Now that we have our stores set up, let’s see how to use them in our components:
import React from 'react'
import useCartStore from './stores/cartStore'
import useUserStore from './stores/userStore'
import useProductStore from './stores/productStore'
const Header = () => {
const itemCount = useCartStore(state => state.getItemCount())
const userName = useUserStore(state => state.getUserName())
return (
<header>
<span>Cart Items: {itemCount}</span>
<span>Welcome, {userName}</span>
</header>
)
}
const ProductList = () => {
const products = useProductStore(state => state.getAllProducts())
const addItem = useCartStore(state => state.addItem)
React.useEffect(() => {
useProductStore.getState().fetchProducts()
}, [])
return (
<div>
{products.map((product) => (
<div key={product.id}>
<h3>{product.name}</h3>
<p>${product.price}</p>
<button onClick={() => addItem(product)}>Add to Cart</button>
</div>
))}
</div>
)
}
const Cart = () => {
const { items, removeItem, getTotalPrice } = useCartStore()
return (
<div>
{items.map((item) => (
<div key={item.id}>
<span>{item.name}</span>
<button onClick={() => removeItem(item.id)}>Remove</button>
</div>
))}
<p>Total: ${getTotalPrice()}</p>
</div>
)
}As you can see, using Zustand in our components is straightforward. We don’t need to wrap our app in providers, and we can easily access and update state from any component.
Enhancing Zustand with Middlewares
Zustand’s power doesn’t stop at basic state management. It also offers a range of middlewares that can enhance your stores with additional functionality. Let’s explore some of the most useful ones for e-commerce applications:
1. Persist Middleware
The persist middleware is crucial for e-commerce as it allows you to save the cart state even when the user closes the browser:
import create from 'zustand'
import { persist } from 'zustand/middleware'
const useCartStore = create(
persist(
(set, get) => ({
items: [],
addItem: (item) => set((state) => ({ items: [...state.items, item] })),
removeItem: (itemId) => set((state) => ({
items: state.items.filter(item => item.id !== itemId)
})),
clearCart: () => set({ items: [] }),
getTotalPrice: () => {
return get().items.reduce((total, item) => total + item.price, 0)
},
}),
{
name: 'cart-storage', // unique name
getStorage: () => localStorage, // (optional) by default, 'localStorage' is used
}
)
)
export default useCartStore2. DevTools Middleware
The devtools middleware is excellent for debugging. It connects your Zustand store to Redux DevTools:
import create from 'zustand'
import { devtools } from 'zustand/middleware'
const useUserStore = create(
devtools(
(set) => ({
user: null,
isAuthenticated: false,
login: (userData) => set({ user: userData, isAuthenticated: true }),
logout: () => set({ user: null, isAuthenticated: false }),
updateUser: (updates) => set((state) => ({
user: { ...state.user, ...updates }
})),
})
)
)
export default useUserStore3. Immer Middleware
Immer allows you to write simpler update logic by letting you mutate a draft state:
import create from 'zustand'
import { immer } from 'zustand/middleware/immer'
const useProductStore = create(
immer((set) => ({
products: [],
addProduct: (product) => set((state) => {
state.products.push(product)
}),
updateProductPrice: (productId, newPrice) => set((state) => {
const product = state.products.find(p => p.id === productId)
if (product) {
product.price = newPrice
}
}),
}))
)
export default useProductStoreConclusion: Why Zustand Shines in E-commerce
Zustand offers a powerful yet simple way to manage state in your e-commerce React application. By separating concerns into different stores (like cart, user, and products), we can create a more modular and maintainable codebase.
The benefits of using Zustand in e-commerce applications are clear:
- Simplicity: The straightforward API reduces development time and makes it easier for new team members to understand the codebase.
- Performance: By only re-rendering components when necessary, Zustand helps keep your e-commerce site fast and responsive, even with large product catalogs or complex state.
- Flexibility: The ability to easily create and combine stores allows for a modular architecture that can grow with your e-commerce platform.
- Developer Experience: With DevTools integration and powerful middlewares, Zustand makes debugging and extending your state management a breeze.
While the Context API is still a valid choice for simpler applications, Zustand shines in more complex scenarios where performance and ease of use become crucial. For e-commerce applications that often deal with complex state management requirements, Zustand provides an excellent balance of simplicity and power.
By leveraging Zustand in your next e-commerce project, you can create a more efficient, maintainable, and scalable application. Give it a try and experience the benefits for yourself!